今天要來完成node.js的安裝以及PM2的安裝
首先先利用上次安裝的nvm來安裝最新版本的node.js
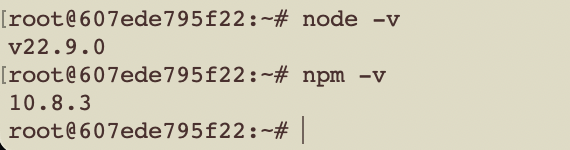
安裝完成之後可以檢查是否有安裝完成
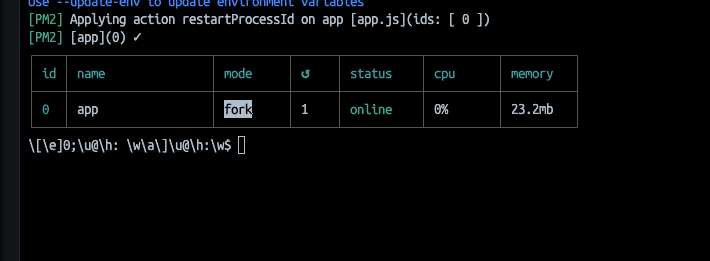
接著安裝PM2,這是一個進程管理器。
安裝完成後,可以簡單地寫一個程式來測試:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
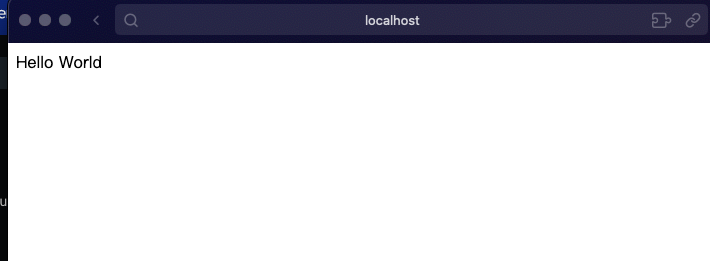
接著把docker的通訊埠映射改成3000:3000,就可以在本機的瀏覽器上看見一個簡單的Hello World了
(關於docker如何創建環境、需注意的事情以及我中途遇到的問題都會在最後總結時分享)